はてなブログとMarkdownと数式
旧から新Google Sites へ移行したけど使いにくい。
下記を主眼に新しいサイトを探したところ「はてなブログ」に行き着いた。
数式の前後に若干のコードが必要だが満足できる結果が得られたので使い方をメモっとく!
- Markdownで書ける。
で数式を書ける。
- Typoraで書いて貼り付けられたらベスト。
1.Markdownを使うには
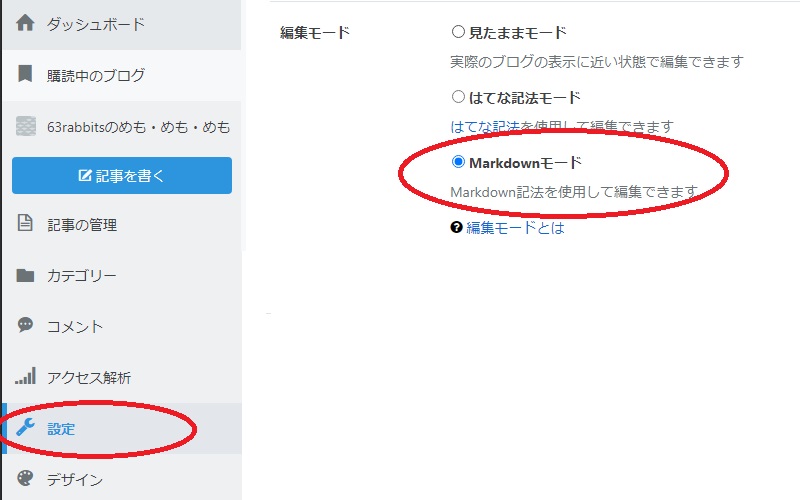
はてなブログの 設定 を開き編集モードをMarkdownモードにする。
(このページはMarkdownで書いている。)

2.数式を使うには
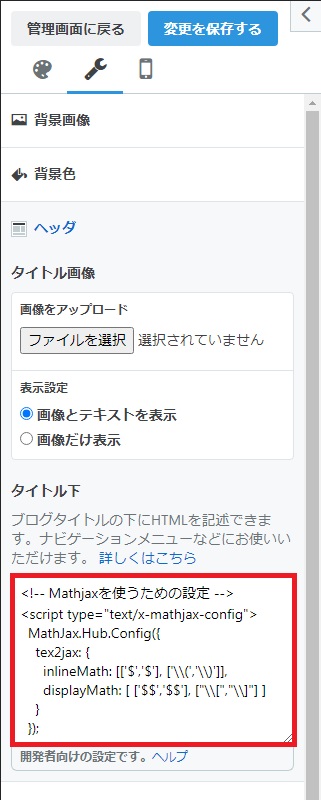
1.はてなブログのデザイン>カスタマイズ>ヘッダを開く。

2.つぎのHTMLを貼り付ける。
<!-- Mathjaxを使うための設定 -->
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [['$','$'], ['\\(','\\)']],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ]
}
});
</script>
<script type="text/javascript" async
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML">
</script>
<!-- Mathjaxを使うための設定 -->
3.「変更を保存する」を押す。
3.Markdownモードでの数式の書き方
インライン数式
計算式は$f(x)=x^{2}$である。
計算式は$f(x)=x^{2}$である。
ブロック数式
計算式は$$f(x)=x^{2}$$である。
計算式は$$f(x)=x^{2}$$である。
または
計算式は、 <pre> [tex: f(x)=x^2 ] </pre> である。
計算式は、
である。
4.テーマ
数式を強調しすぎないので、個人的には「Block Memo」が好き!
Epic, Wideboardも良さげ。
5.問題点
数式ブロックが変換されない。
2020-11-21 問題発生
<pre>[tex: 数式 ]</pre> の後方にコードブロック( ` x3個で挟む)を記述すると数式に変換されない。なんで?
回避策
原因は不明だが、下記の記述法で問題を回避できる。
<p align="center">[tex: 数式 ]</p>
全体的に数式が変換されない場合がある。
解決策
最初の数式だけつぎの形式で書くと全体が変換される。
[tex: 数式 ]
べき乗が正しく表示されない。
解決策 べき乗を波括弧で括る。
x^2 -> x^{2}
-を含む式が正しく表示されない。
解決策 -の前後に半角空白を入れる。
L-1 -> L - 1